Untuk mengatasi masalah diatas ada baiknya kita hanya menampilkan judul posting beserta tanggal posting saja, selain mempermudah, tentu saja loading page kita akan 50x lebih cepat dari biasanya ketika membuka halaman label.
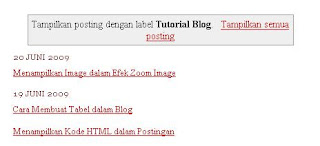
Lihat contoh gambar yang hanya menampilkan judul posting dan tanggal:

Pengen tau cara buatnya ikuti langkah dibawah ini:
Pertama :
Buka Template -> Edit HTML -> Jangan lupa lakukan backup template :) -> kemudian beri tanda cek pada 'Expand Widget Templates'
Kedua :
Lihat kode dibawah ini:
<!-- posts -->Kemudian cari kode warna merah diatas, jika sudah ketemu ganti kode warna merah diatas dengan kode dibawah ini :
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:adStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:include data='post' name='post'/>
<b:if cond='data:blog.homepageUrl !=Ketiga :
data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<data:post.title/></a><br/><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Jangan lupa disimpan dan lihat hasilnya. selamat mencoba :)



0 comments: